Page Réglages
La page réglages contient de nombreux paramètres, qui ont un impact sur l’ensemble du site (liens réseaux sociaux, mots-clés, glossaire, images de formes et logo, etc.)
Présentation
La page Réglages contient 6 onglets :
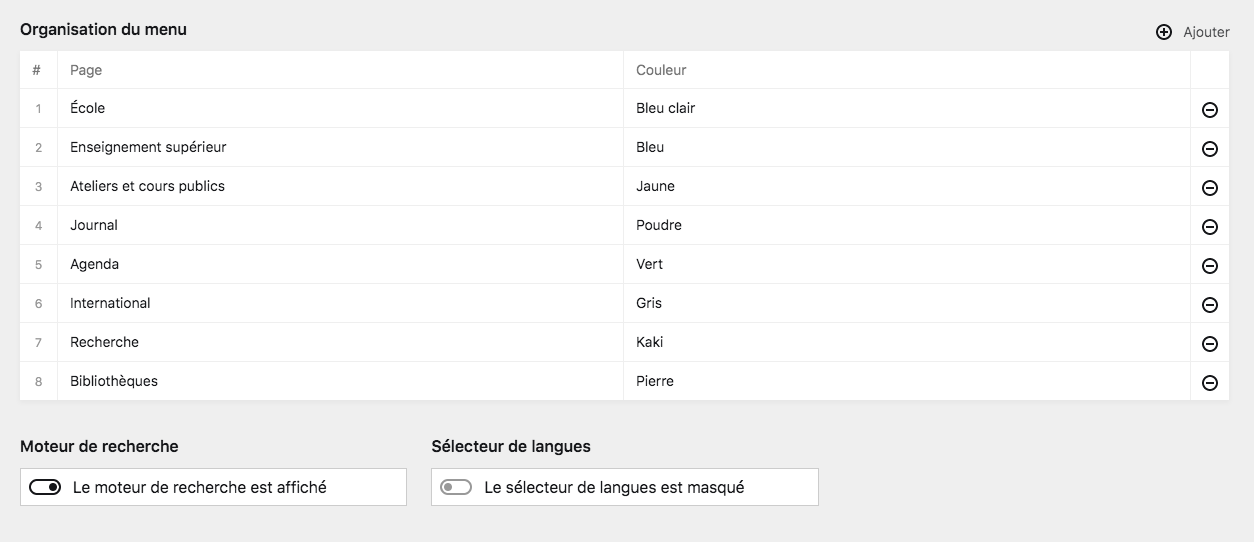
- Menu
- Contact
- Mots-Clés
- Glossaire
- Paramètres
- Fichiers & images

Onglet Contact
Cet onglet permet de régler les différentes adresse de l’école.
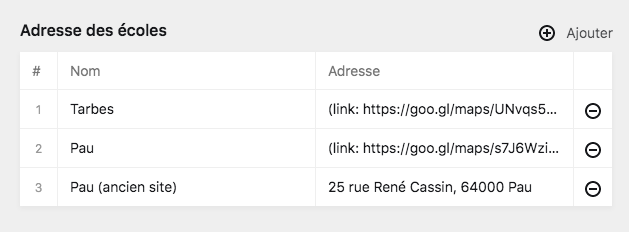
Adresse des écoles
L’ensemble des pages du site font références aux adresses renseignées ici, lorsqu’il s’agit de renvoyer aux coordonnées des deux sites de l’école (et de l’ancien site de Pau).

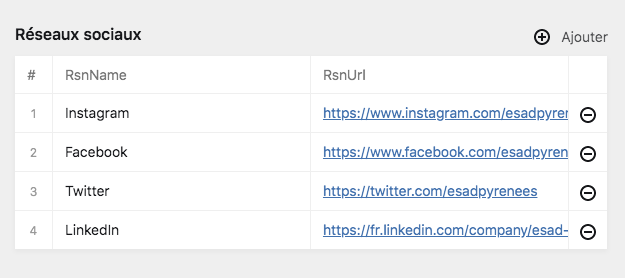
Réseaux sociaux
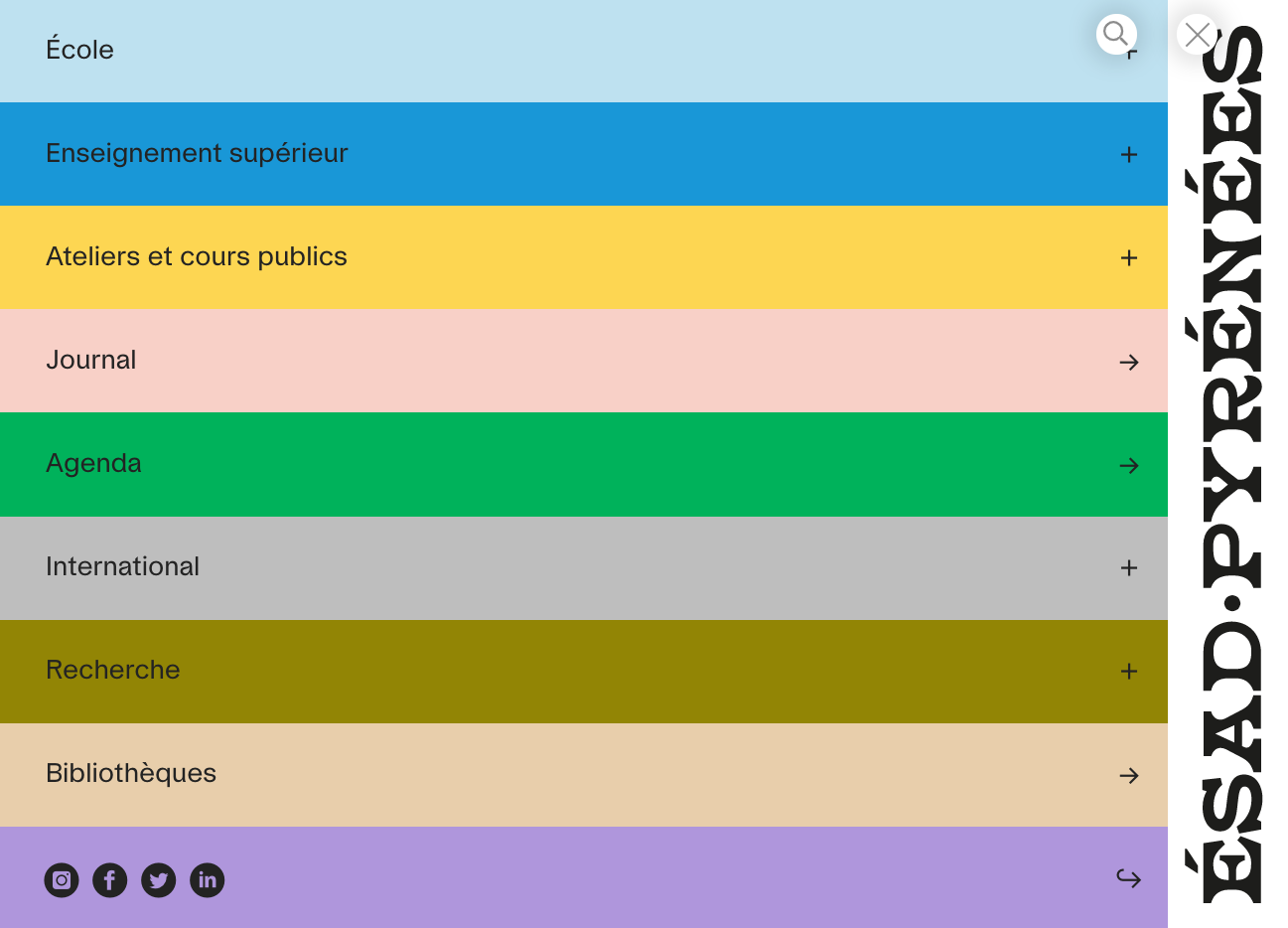
Les liens vers les pages des réseaux sociaux de l’école se paramètre ici. Ceux-ci sont appelé, par exemple dans le pied de page, et dans la dernière ligne du menu;
Pour ajouter une adresse
- Cliquez sur le + en haut à gauche du tableau
- Entrez le nom du réseau social
- Entrez l’URL complète de la page de l’école sur ce réseau social.

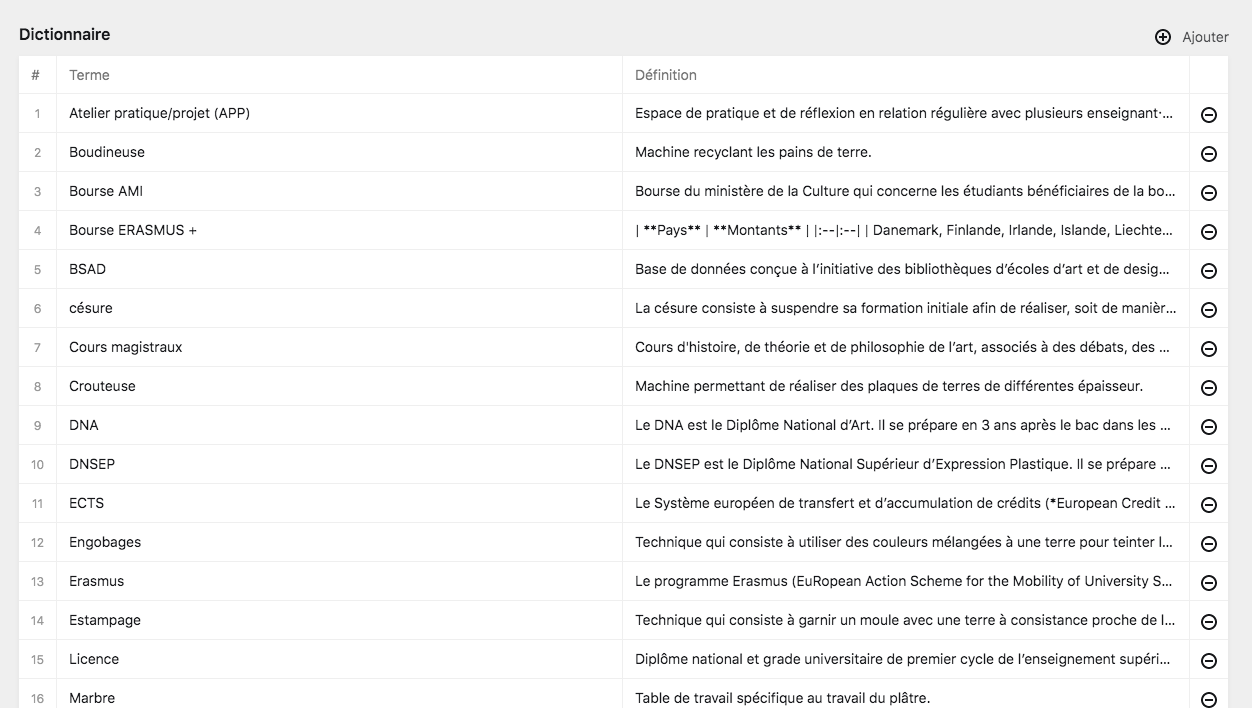
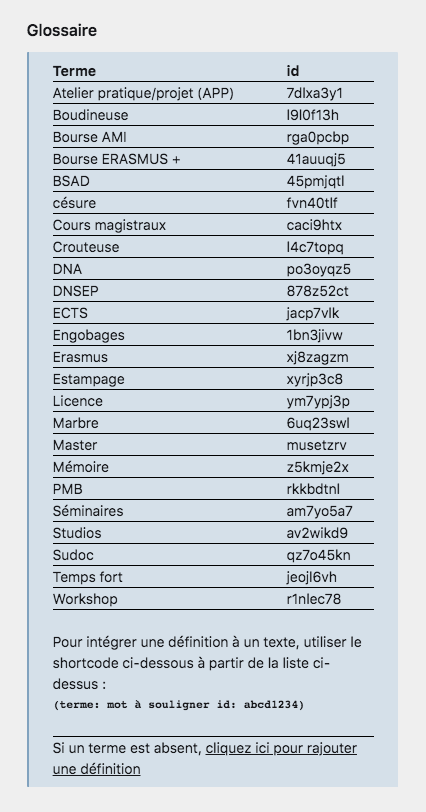
Onglet Glossaire
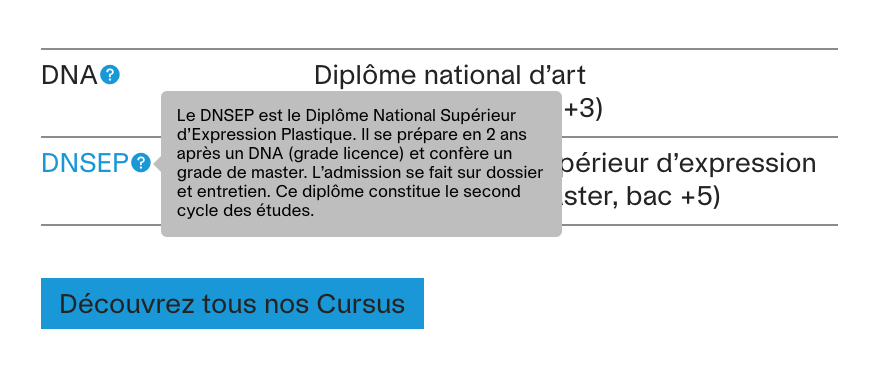
Le glossaire permet de rajouter des infos-bulles sur des mots ou acronymes qui pourraient sembler cryptés aux visiteurs.
Pour ajouter un terme, il suffit de :
- cliquer sur le + en haut à gauche du tableau
- de renseigner le nom du terme
- et sa définition
le champ Définition supporte les enrichissements (italic, bold…) et l’ensemble de la syntaxe Markdown

Utilisation
Une fois un terme inséré dans le dictionnaire, il apparaitra dans la liste et sera utilisable dans n’importe quelle page du site.
Pour ajouter une info-bulle, respectez la syntaxe suivante :
(terme : mot id : abcd1234)
Par exemple pour ajouter une info bulle sur le mot DNSEP il faudra taper :
(terme : DNSEP id : 878z52ct)


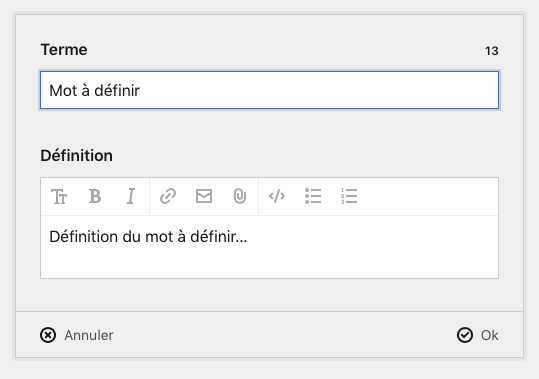
Ajouter une définition
- Cliquez sur le bouton Ajouter en haut à droit du tableau.
- Renseignez les deux champs (terme et définition)
- Cliquez sur OK.
- Enregistrez la page.

Onglet Réglages
L’onglet réglages contient des éléments divers comme la définition des couleurs du site ou la gestion du Splash screen.
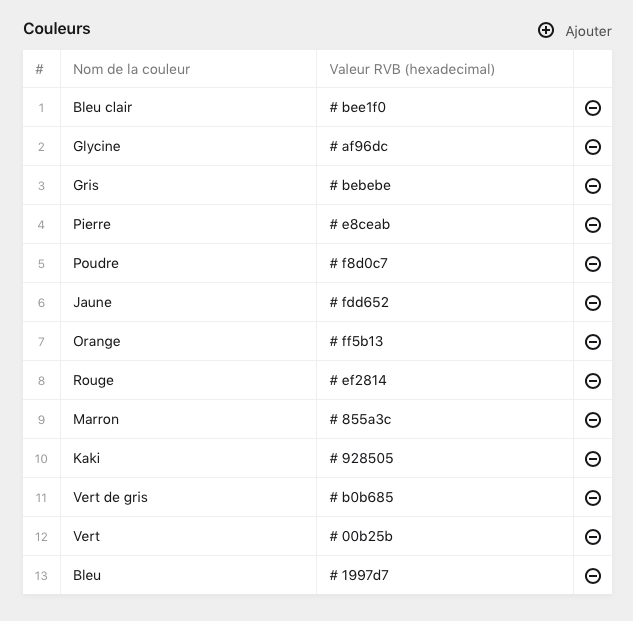
Couleurs
Les couleurs sont définies dans un tableau qui comporte :
- leur nom ;
- leur valeur RVB sous forme hexadécimale.
Attention : Les valeurs des couleurs sont celle de la charte graphique et ont une incidence sur l’ensemble du site. Si une couleur est modifiée ou supprimée l’affichage risque d’être fortement altéré.

Newsletter
Ces réglages permettent de :
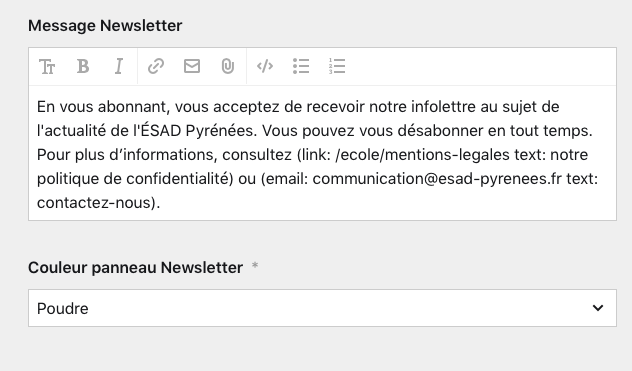
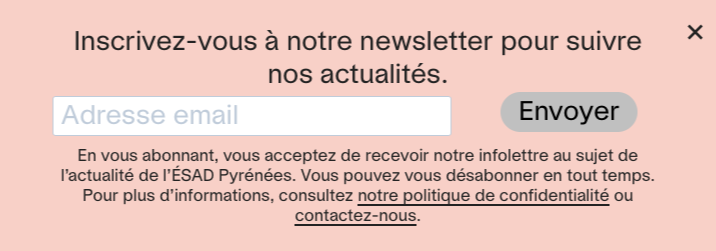
- définir le message de la pop-in d’inscription de la newsletter
- la couleur du bouton (dans le footer) et de l’arrière plan de la pop-in.


Splash screen
En jargon informatique, un splash screen (page de garde, fenêtre d’attente) est la toute première fenêtre affichée par un logiciel ou sur un site internet.
C’est un papier peint du logo de l’école qui s’affiche sur toute la surface de la fenêtre du navigateur.
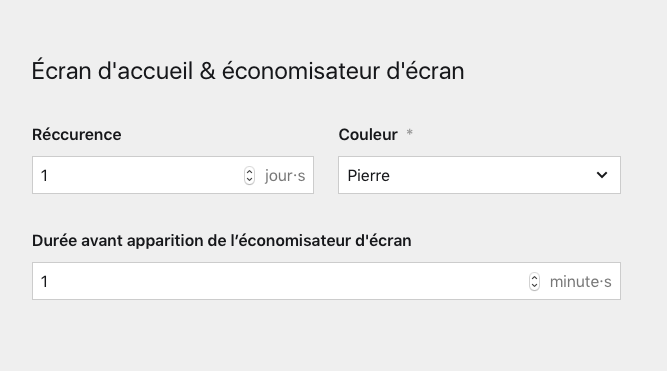
Il est possible de régler :
- la récurrence de l’apparition de l’écran (en jours)
- la couleur de l’arrière plan
la réapparition de l’écran en cas d’inactivité


Onglet Fichiers & Images
L’onglet Fichiers & Images contient les images récurrentes du site : les formes, les paysages et les logos.
La seule précaution à prendre est que les images contiennent dans leur nom de fichiers, les mots : formes, paysage ou logo.
Si aucun des termes n’est présent, les images ne s’afficheront pas dans les pages du back-office.
Par exemple :
- formes-rectangle.png
- logo_grade_licence.png
- paysage-11-thomas-thomas-le-floc-h.jpg

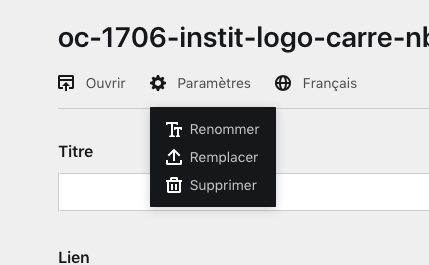
Remplacer une image
Une fois que l’image est importée, veillez à lui assigner un nom et ne plus en changer à partir du moment où elle est appelée dans une page du site. Le cas échant l’image ne s’affichera plus.
Si un logo d’un partenaire est mis à jour, vous pouvez simplement remplacer l’image plutôt que de la supprimer.